User Interface: Difference between revisions
From The Blockheads Wiki
>McClaw No edit summary |
>Abcboy |
||
| Line 40: | Line 40: | ||
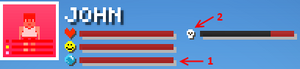
[[File:Character Status Icon Zoom.png|thumb|right|Air Bar and Death Bar]] | [[File:Character Status Icon Zoom.png|thumb|right|Air Bar and Death Bar]] | ||
[[File:Welcome Back.png|thumb|right|Welcome Back]] | [[File:Welcome Back.png|thumb|right|Welcome Back]] | ||
Some components, such as the death and air bars or some [[inventory | Some components, such as the death and air bars or some [[inventory]] slots, will appear adjacent to another component instead of in the middle of the display. | ||
===Layout and Usage=== | ===Layout and Usage=== | ||
# [[Air Bar]] | # [[Air Bar]] | ||
Revision as of 14:53, 28 May 2014
The components of the user interface are how a player instructs and interacts with the blockheads they control in the game.
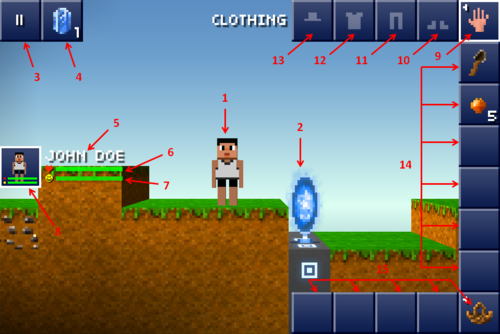
Main Interface

The main interface fills the device's display with a view of part of the active world surrounded by various controls and displays. Summoned windows tend to appear in the middle of the display.
Layout and Usage
- Blockhead
- Portal
- Pause Button
- Time Crystal
- Blockhead name
- Health Bar
- Happiness Bar
- Character Status Icon
- Hand
- Item Slot for clothing of feet
- Item slot for clothing of lower body
- Item slot for clothing of upper body
- Item slot for clothing for head
- Single item slots
- Basket with expanded item slots
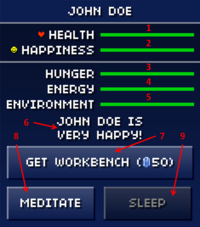
Character Status Window

The character status window is summoned by tapping the character status icon for the active blockhead.
Layout and Usage
- Health Bar
- Happiness Bar
- Hunger Bar
- Energy Bar
- Environment Bar
- Character status
- Warp in workbench button
- Meditate button
- Sleep button
Other Components


Some components, such as the death and air bars or some inventory slots, will appear adjacent to another component instead of in the middle of the display.
Layout and Usage
Device Differences (iPad/iPhone/iPod/other)
Each component is of a consistent size in pixels. Their arrangement and proportion to the entire display is affected by the resolution of the device and its orientation.
